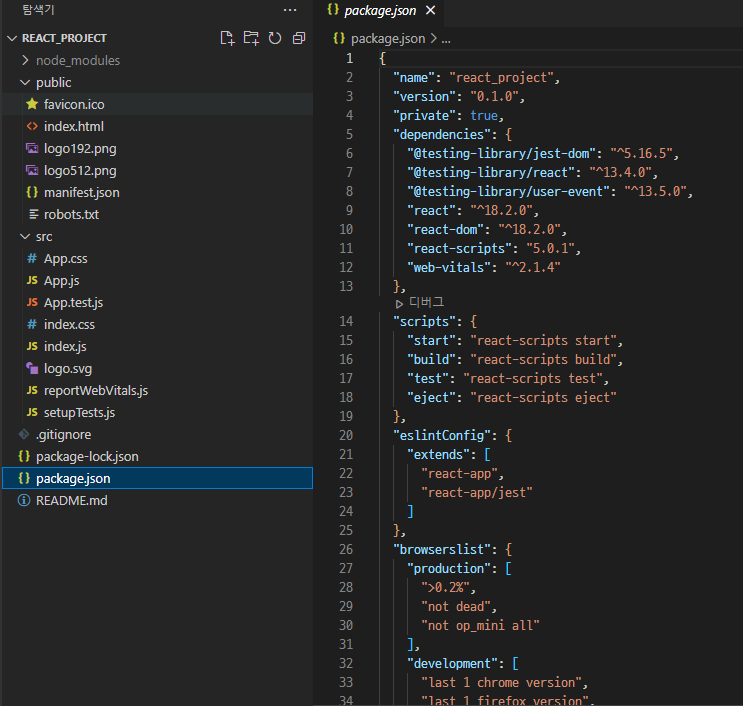
포스팅 하기 앞서 내가 만들 미니 프로젝트의 개발환경은 이러하다. BACKEND framework | springboot build tool | gradle ide | STS FRONTEND library | react.js ide | VScode 스프링부트에 리액트를 연동해보고 테스트 데이터도 받아 와보자. 1. 스프링부트 프로젝트 내 React 프로젝트 생성 (1) 터미널 오픈 (2) 리액트 프로젝트 폴더 생성: 터미널에 아래 명령어 입력. 프로젝트명은 영어 소문자로 해야 할거다. npx create-react-app 프로젝트명 이렇게 나오면 성공. 2. 리액트 경로 확인 나는 이클립스 터미널이 영 텍스트도 짤리고 엑박도 많아서 그냥 탐색기 들어가서 확인을 해보았다. 탐색기에 스프링부트 프로젝트가 있..